- A+
所属分类:设计教程
Axure这款软件不少网友都安装了 ,但有的用户还不会Axure制作中继器的筛选功能的操作,下文小编就分享Axure制作中继器的筛选功能的图文操作教程,希望对你们有所帮助哦。
Axure制作中继器的筛选功能的图文操作
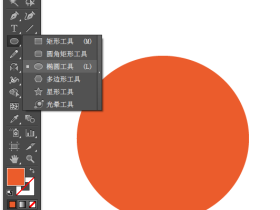
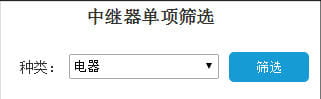
1、先在Axure的画布中,分别拖入一个文本框控件,内容为‘种类’,下拉列表控件,内容填充为‘电器、水果、蔬菜’,一个按钮控件‘筛选’,具体

2、在布局下方拖入一个中继器,双击进入中继器,不用管那个默认的矩形框,可以直接删除,自己任意布局,我是拖入了两个文本框,分别记为text001,text002具体

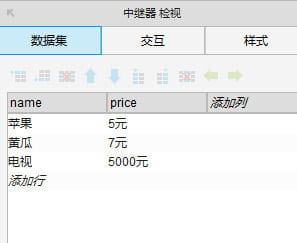
3、在右边的数据表中,填充原始的数据,具体

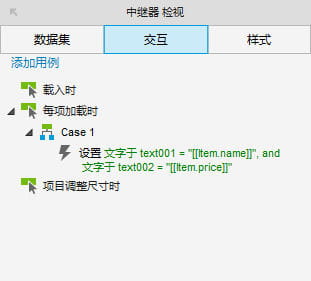
4、在中继器中,设置交互事件,令text001=Item.name,text002=Item.price,这样可以实现动态的增加或者减少数据,具体:

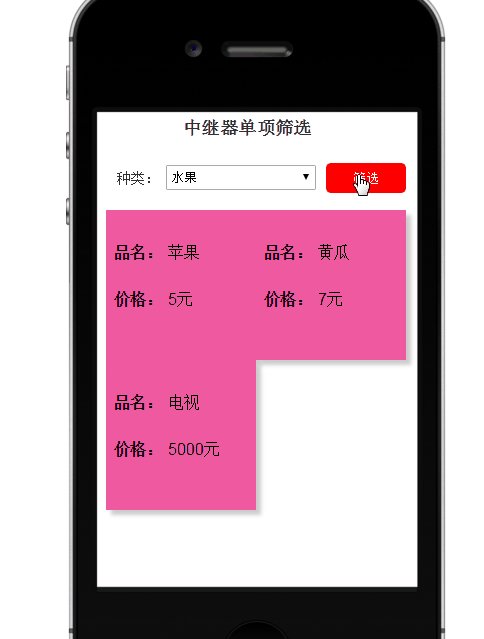
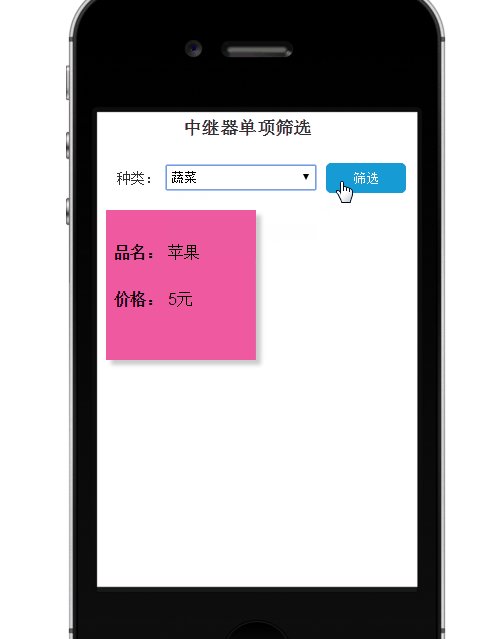
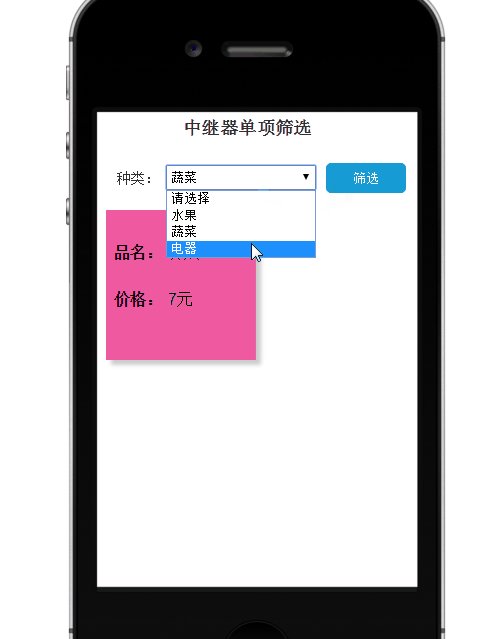
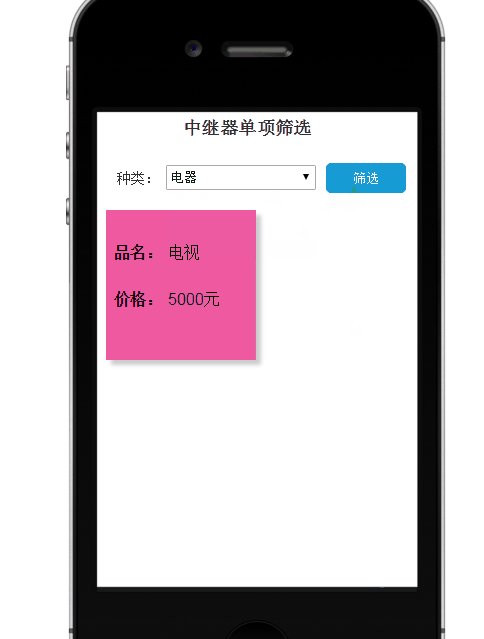
5、设置筛选按钮的点击事件,当点击按钮时,判断下拉列表中的数据为哪个?相应的显示下方的数据,具体演示效果