- A+
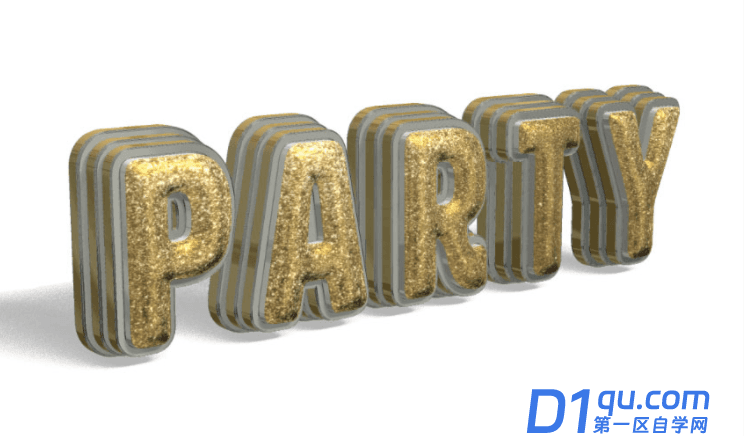
PS金色发光字体制作技巧教程
1.如何创建文字形状
第1步、创建一个新的3500 x 2000 px文档。
然后,使用字体HWT Artz创建文本。将大小设置为600磅 ,将跟踪设置为150磅。

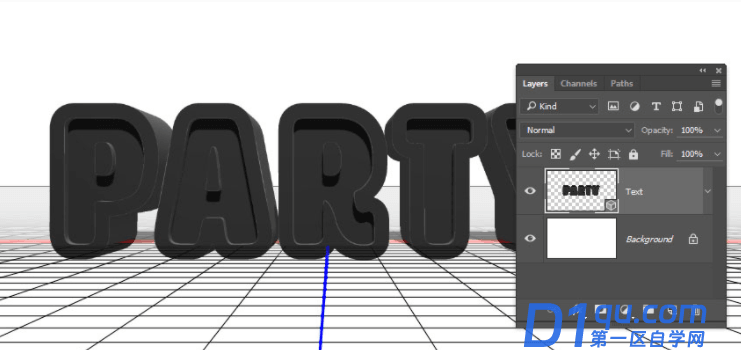
第2步、将文本层重命名为Text,然后右键单击它并选择Convert to Shape。

2.如何创建描边图层
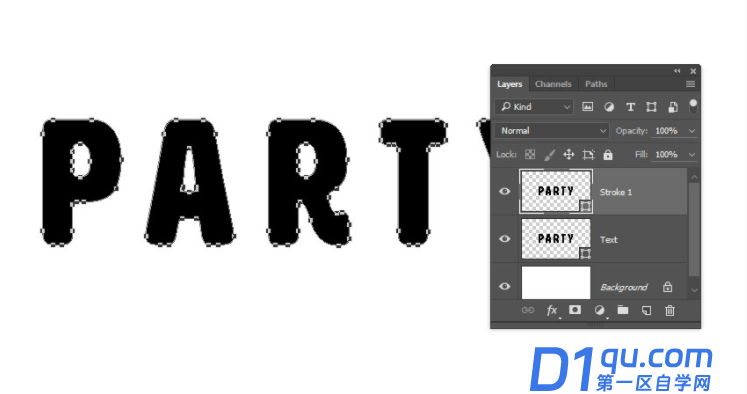
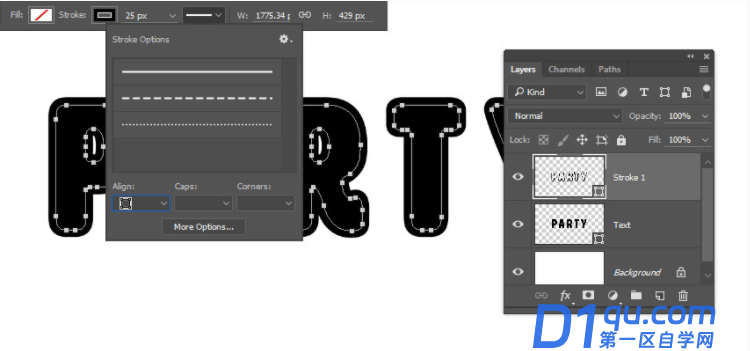
第1步、复制Text图层,然后将副本重命名为Stroke 1。

第2步、选择直接选择工具(A)以在选项栏中获得形状选项。
将“填充”更改为“无”,将“描边颜色”更改为Black,并将其“大小”更改为25,然后单击“设置形状描边类型”图标,然后将“对齐到外部”更改为。

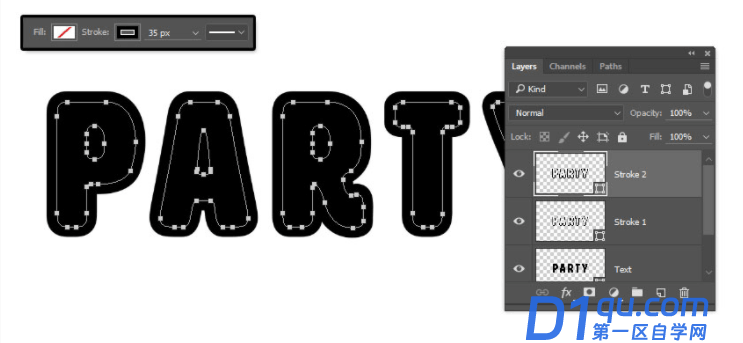
第3步、复制“笔划1”层,将副本重命名为“笔划2”,然后将“笔划大小”更改为35。

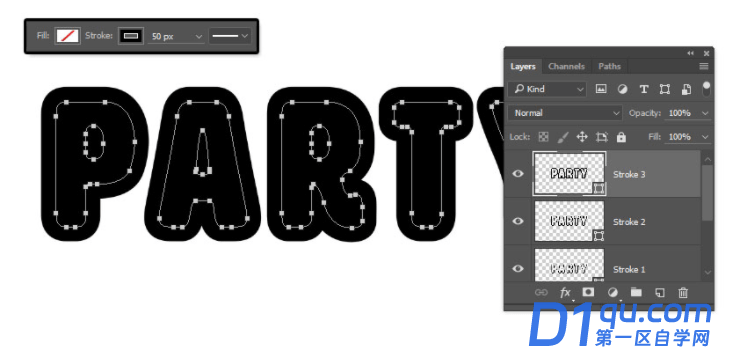
步骤4、复制Stroke 2图层,将副本重命名为Stroke 3,并将Stroke Size更改为50。

3.如何创建3D图层
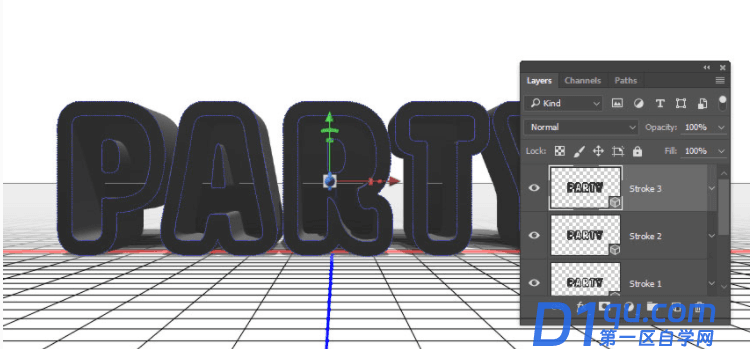
第1步、对于您拥有的每个形状图层,将其选中,然后转到3D>从选定路径新建3D拉伸。

第2步、选择您拥有的所有3D图层,然后转到3D>合并3D图层。

4.如何处理3D场景
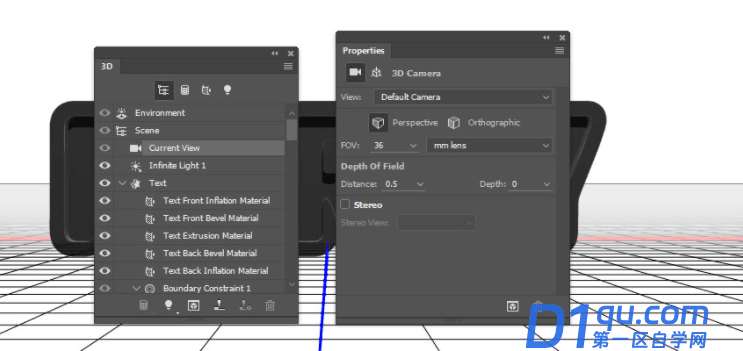
第1步、要访问3D网格设置和属性,您需要打开两个面板:3D面板和“属性”面板(均在“窗口”菜单下找到)。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,在更改“属性”面板中的元素设置之前,请确保始终在3D面板中选择要修改的元素的选项卡。

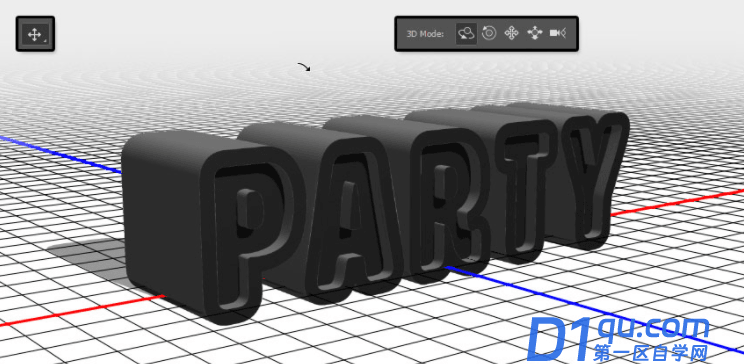
第2步、如果选择“移动工具”,则会在选项栏的右侧找到一组3D模式。
选择其中一项后,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式可以将“当前视图”更改为所需的角度。

5.如何修改3D网格设置
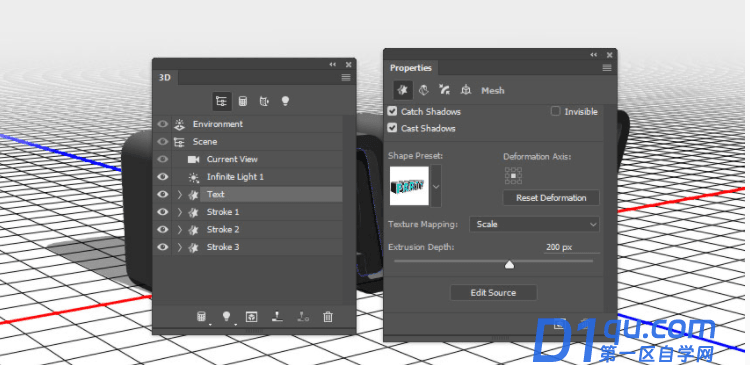
第1步、在3D面板中选择“文本”网格选项卡,然后在“属性”面板中,将“拉伸深度”更改为200。

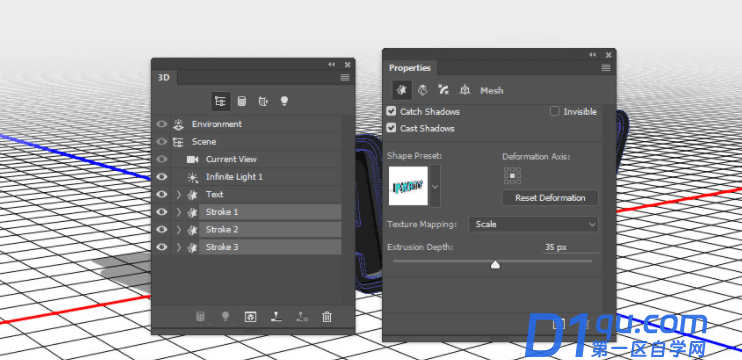
第2步、选择所有“描边”网格选项卡,然后将其“挤出深度”更改为35。

6.如何修改3D上限设置
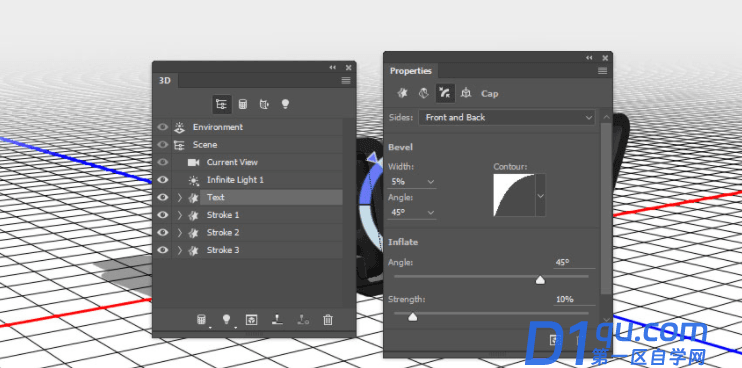
第1步、再次选择文本选项卡。然后单击“属性”面板顶部的“上限”图标。
设置边到正面和背面,并更改斜边宽度至5%时,轮廓以半圆,和膨胀力至10% 。

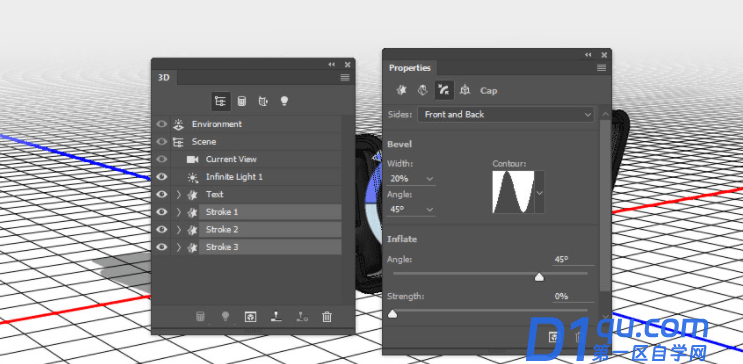
第2步、选择描边选项卡,设置边到正面和背面,然后更改斜边宽度以20% 和轮廓,以环。

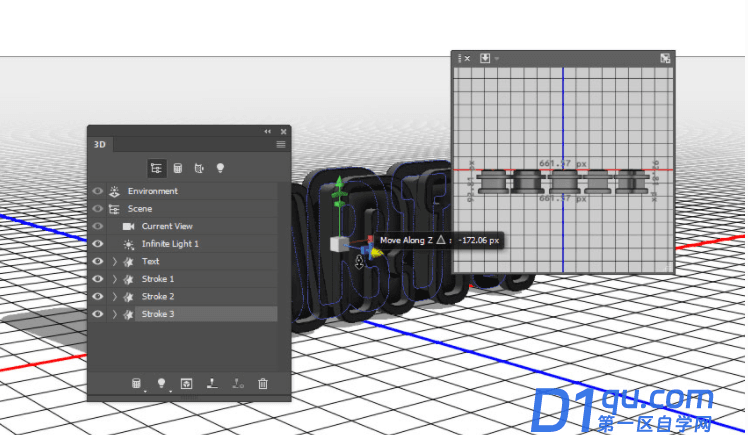
7.如何重新放置3D网格
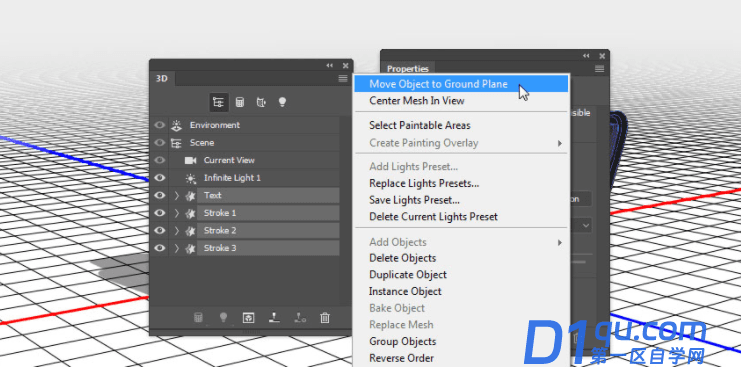
第1步、在3D面板中选择所有网格选项卡,然后单击3D面板菜单图标,然后选择将对象移动到地平面。

第2步、选择“移动工具”,然后使用3D轴将“笔触”网格彼此分开,然后将其分布在您拥有的3D文本上。
轴末端的箭头移动网格,网格下方的部分用于旋转,立方体用于缩放。中心的立方体用于均匀缩放对象。您所需要做的就是单击并拖动所需的零件。
您还可以打开“ 3D辅助视图”窗口(“视图”>“显示”>“ 3D辅助视图”),然后单击左侧的小箭头并选择“顶视图”,以更好地查看正在执行的操作。

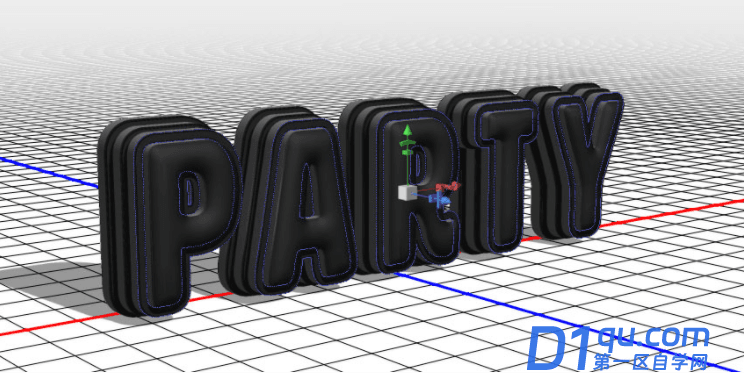
第3步、确保最大的笔触在后面,最小的笔触在前面。

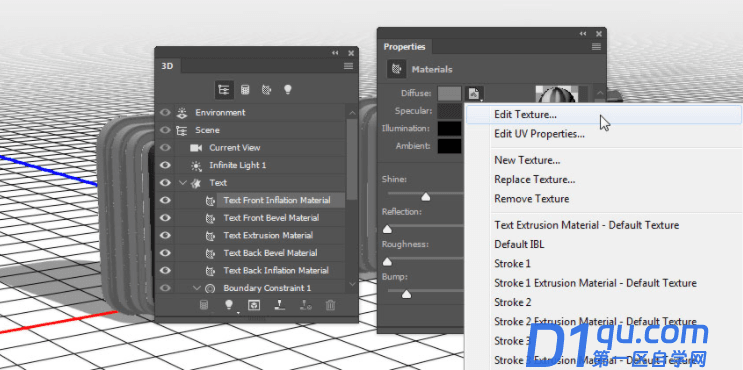
8.如何创建3D文本正面充气材料
第1步、在3D面板中选择“文本前膨胀材料”选项卡,然后在“属性”面板中,单击“漫反射”纹理图标,然后选择“编辑纹理”。

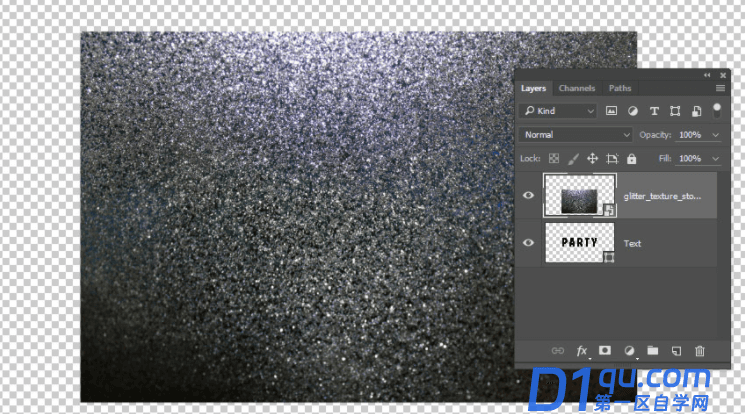
第2步、将“银色闪光纹理库存” 图像放置在“文本”形状层的顶部,然后将其调整为文本的宽度。

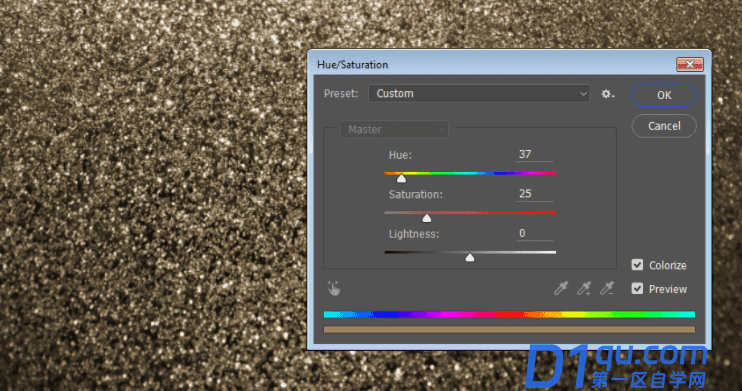
第3步、按Command-U获取“色相/饱和度”窗口,选中“着色”框,然后将“色相”值更改为37。
转到“文件”>“保存”,然后依次单击“文件”>“关闭”以返回3D场景。

9.如何调整3D文本膨胀和倒角材质设置
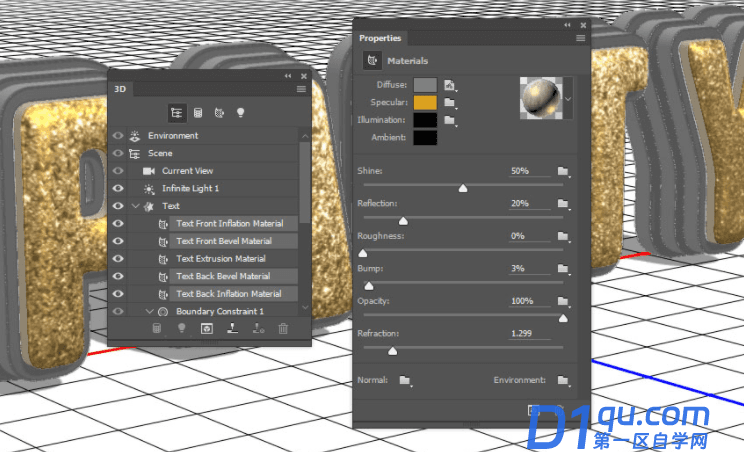
第1步、选择“文本前”和“倒角材质”选项卡,然后使用以下材质设置:
高光:(221, 161, 32)
闪耀:50
倒影:20
凹凸:3
折射:1.3

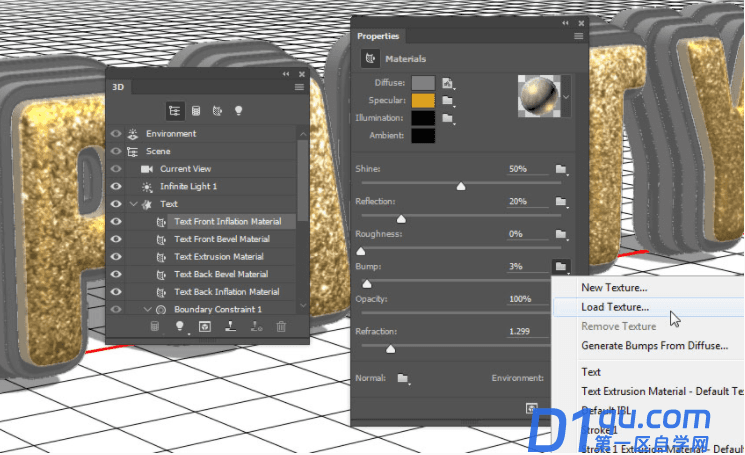
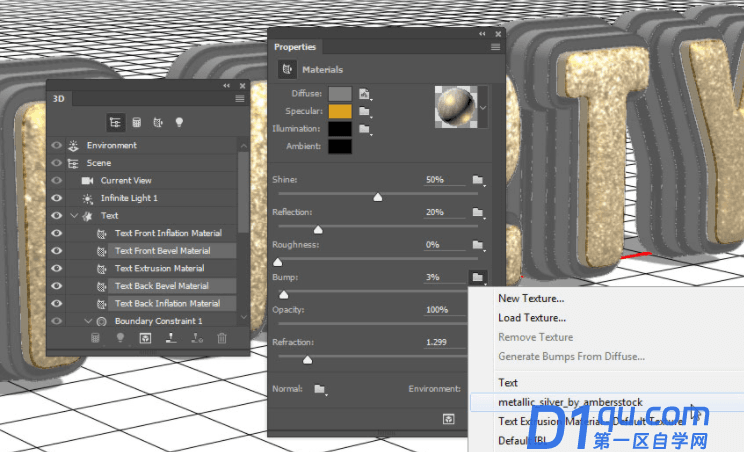
第2步、选择“文本前膨胀材料”选项卡,单击“凹凸”文件夹图标,单击“加载纹理”,然后加载Metallic_Silver图像。

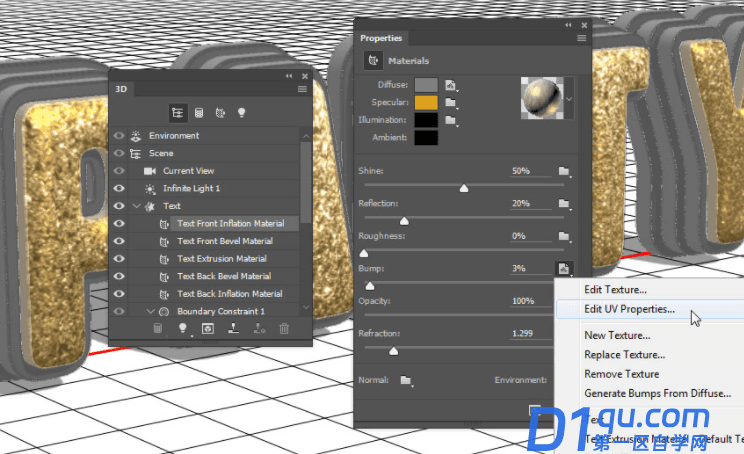
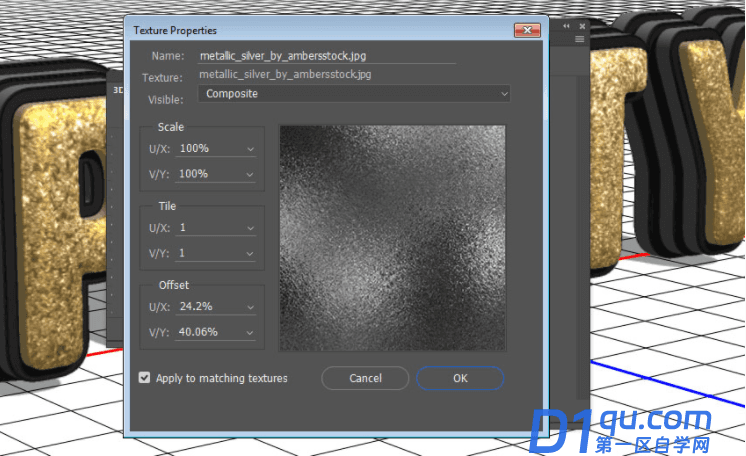
第3步、单击凹凸纹理图标,然后选择 编辑UV属性。

步骤4、将两个Tile值都设置为1。

第5步、选择其余的“文本膨胀”和“斜面材质”选项卡,单击“凹凸”文件夹图标,然后从列表中选择Metallic_Silver纹理名称。

10.如何创建3D文本拉伸材料
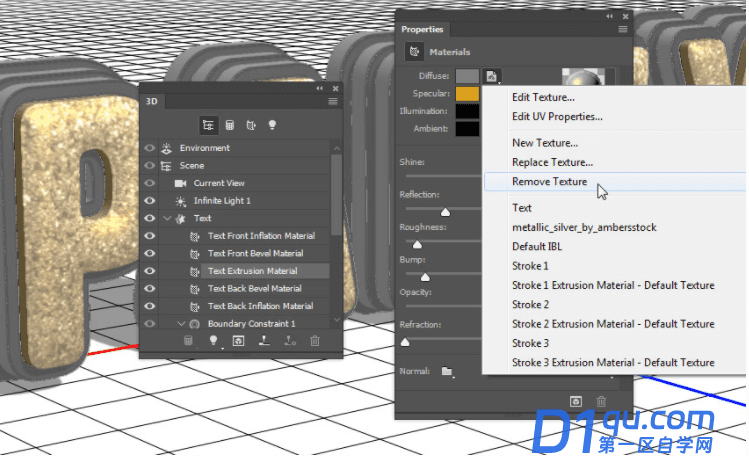
第1步、选择“文本挤出材质”选项卡,单击“漫射纹理”图标,然后选择“删除纹理”。

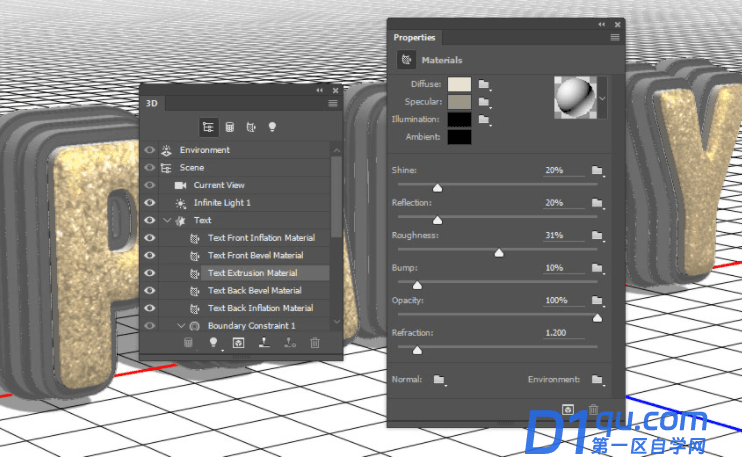
第2步、更改其余的值,如下所示:
漫射:(232, 226, 211)
高光:(153, 151, 137)
闪耀:20
倒影:20
粗糙度:31
折射:1.2

11.如何创建3D笔触材料
第1步、选择所有“笔划充气”和“斜角材质”选项卡,删除其“漫反射”纹理,然后更改其余设置,如下所示:
漫射:(92, 90, 83)
高光:(170, 168, 152)
闪耀:50
倒影:20
折射:1.2

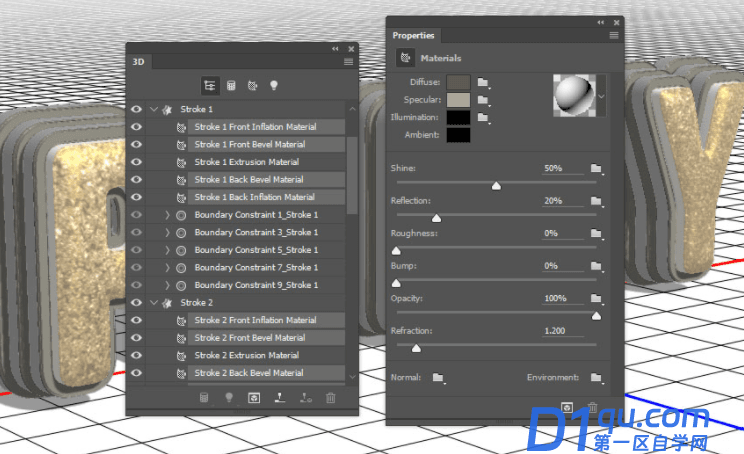
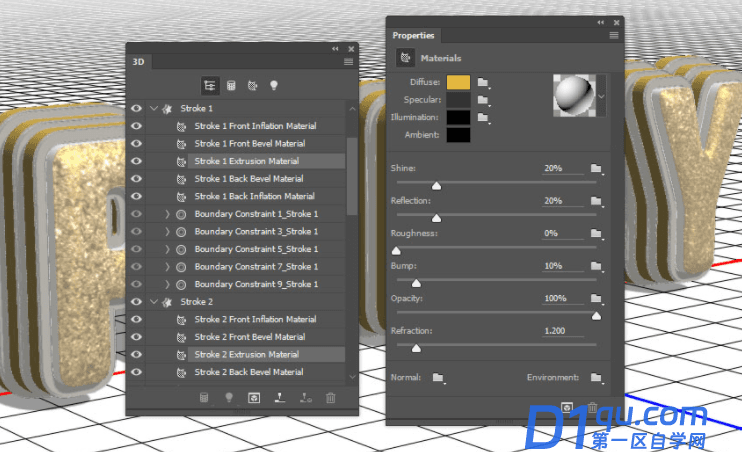
第2步、选择所有“描边拉伸材料”选项卡,删除其“漫射”纹理,然后更改其余设置,如下所示:
漫射:(228, 183, 63)
高光:(51, 51, 51)
闪耀:20
倒影:20
折射:1.2

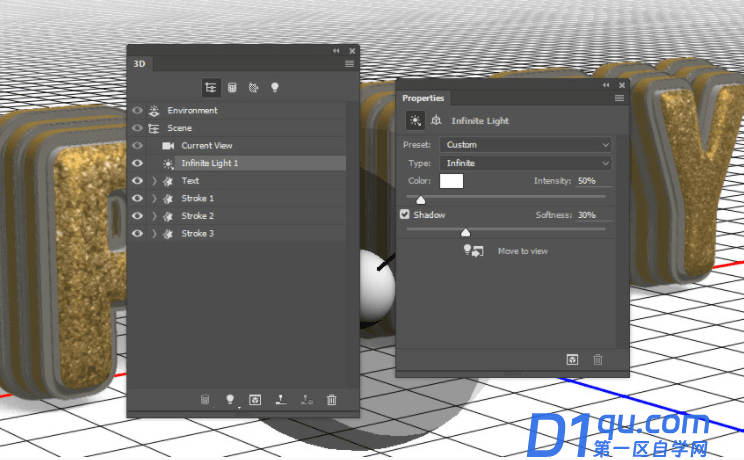
12.如何调整3D场景的照明
第1步、择“无限光”选项卡,然后将“强度”更改为50% 并将“阴影柔和度”更改为30%。

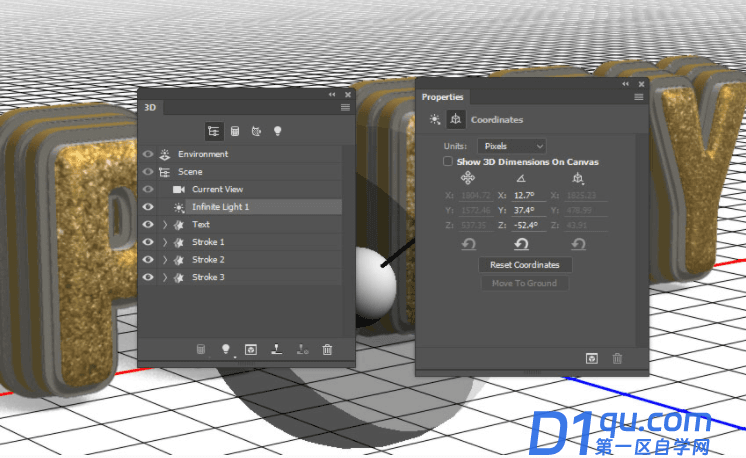
第2步、然后,您可以使用“移动工具”移动光源,或单击“属性”面板顶部的“坐标”图标以输入数值。

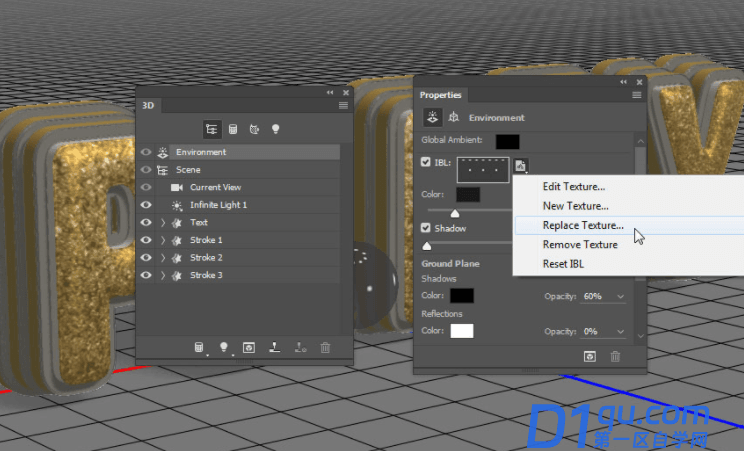
第3步、选择环境选项卡,单击IBL纹理图标,选择替换纹理,然后加载房间图像。

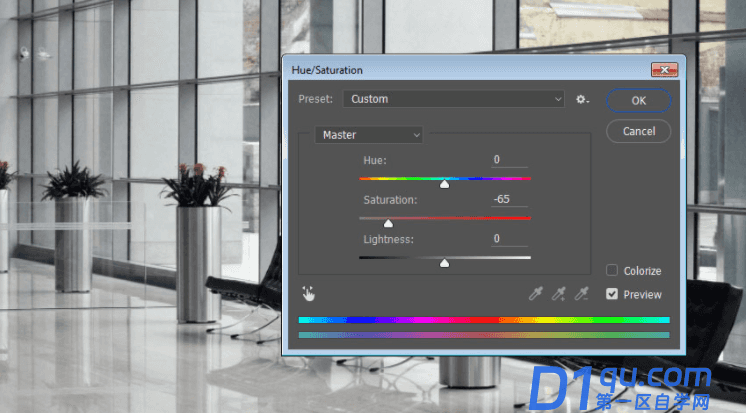
步骤4、再次单击IBL纹理图标,选择“编辑纹理”,然后按Command-U并将“饱和度”值更改为-65。
保存并关闭文件。

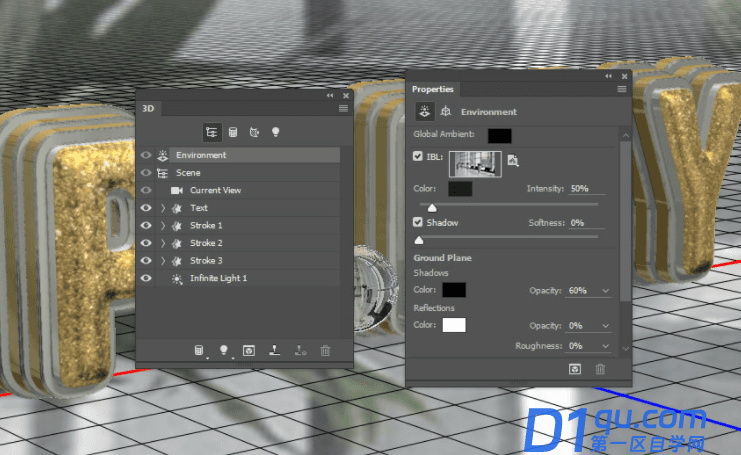
第5步、将IBL灯的强度更改为50%。

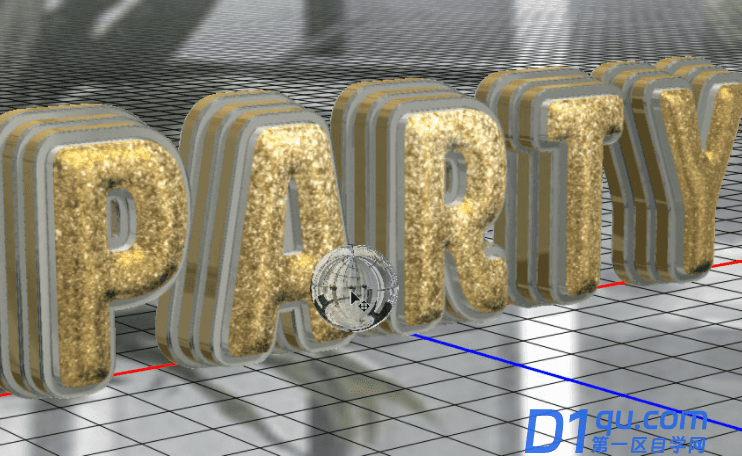
第6步、您可以使用“移动工具”移动纹理,直到获得所需的结果。

13.如何修改渲染的3D图层
第1步、修改完3D场景后,转到3D>渲染以渲染它。渲染可能需要一段时间,但是您可以随时按Esc键停止渲染。

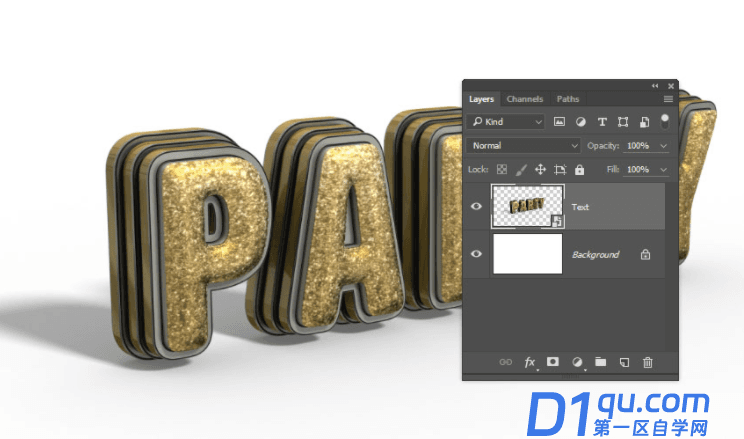
第2步、渲染完成后,右键单击3D图层,然后选择转换为智能对象。

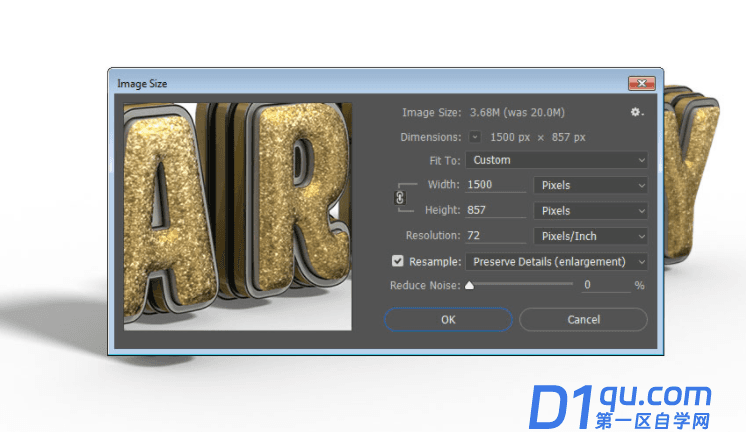
第3步、转到图像>图像大小,然后将宽度设置为1500像素。

14.如何使用调整层
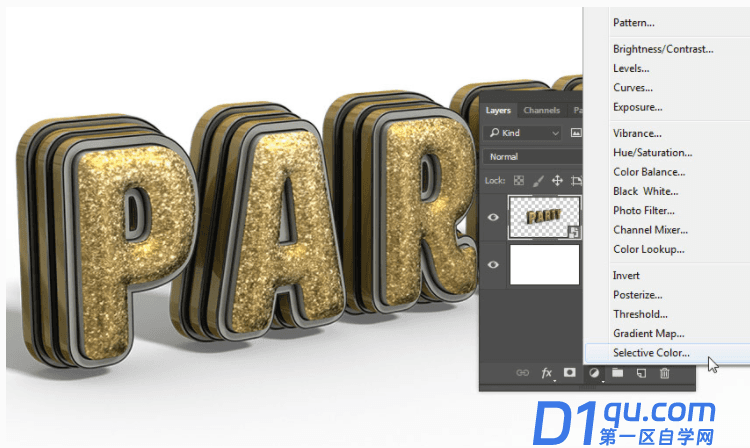
第1步、单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“选择性颜色”。

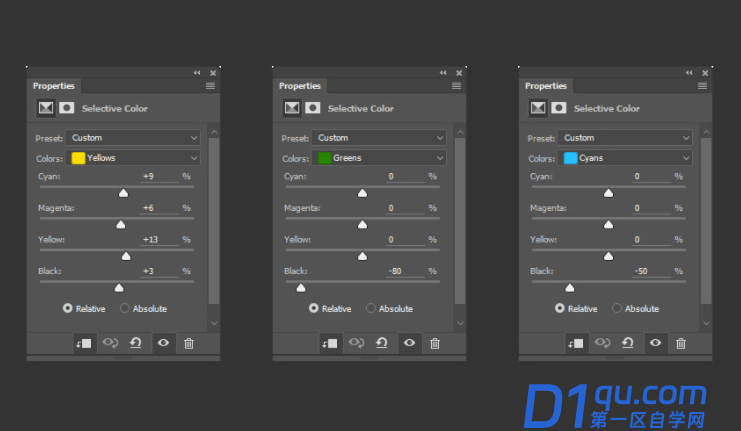
第2步、将“选择性颜色”层剪切到3D层,然后按如下所示修改这些通道:
黄色:
青色: 9
洋红色: 6
黄色: 13
黑色: 3
青菜:
黑色: -80
族人:
黑色: -50

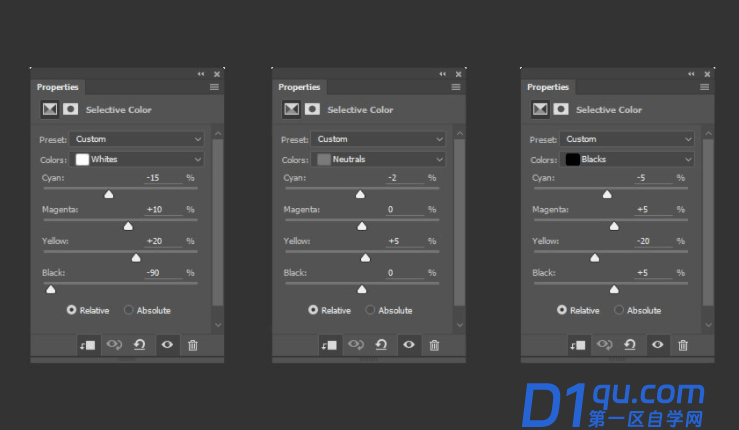
白人:
青色: -15
洋红色: 10
黄色: 20
黑色: -90
中性:
青色: -2
黄色: 5
黑人:
青色: -5
洋红色: 5
黄色: -20
黑色: 5

这将增强文本的色彩。

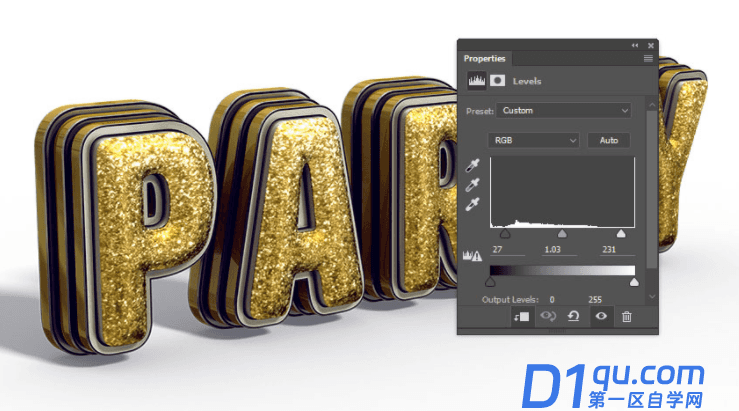
第3步、添加一个“色阶”调整层,将其裁剪到3D层,然后将“高光”更改为27,将“ Gamma”更改为1.03,将“阴影”更改为231。
这将增强对比度。

15.如何创建背景
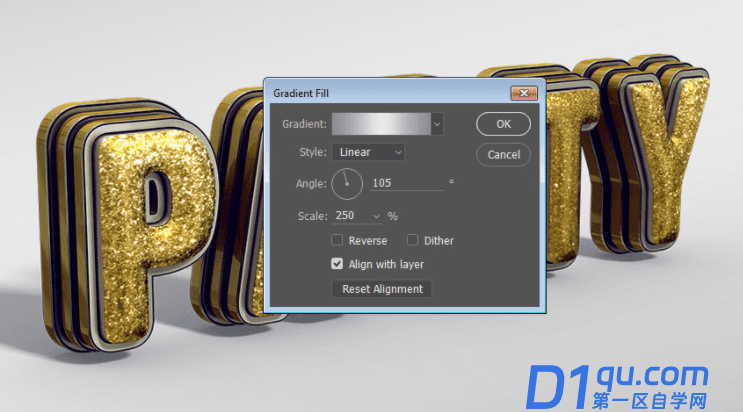
第1步、在“背景”层的顶部添加一个“渐变填充”层,并使用右侧,中间和左侧的颜色创建渐变。#8f8e8e#ebeaea#8f8e8e
将角度更改为105,将比例更改为250。然后,您可以单击并拖动文档内部的渐变填充,以将其放置在文本后面。

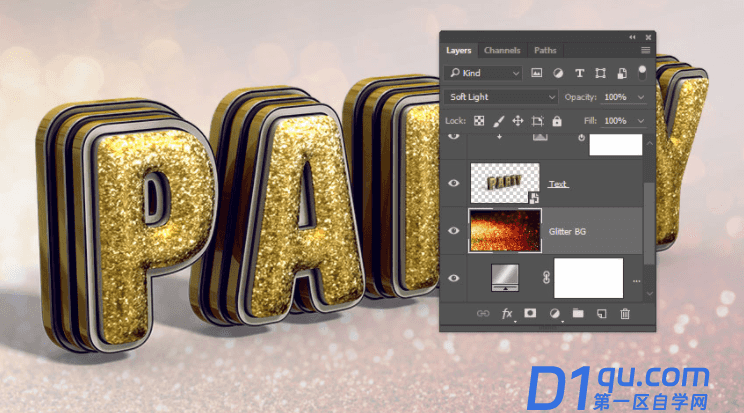
第2步、将Glitter Bokeh纹理放置在“渐变填充”层的顶部,根据需要调整其大小,将其层重命名为Glitter BG,并将其“混合模式”更改为“柔光”。

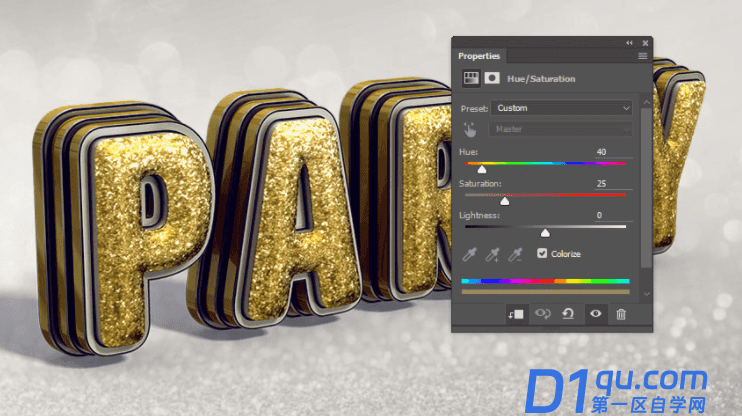
第3步、添加一个色相/饱和度调整图层,将其裁剪到“闪光” BG图层,选中“着色”框,然后将“色相”更改为40。

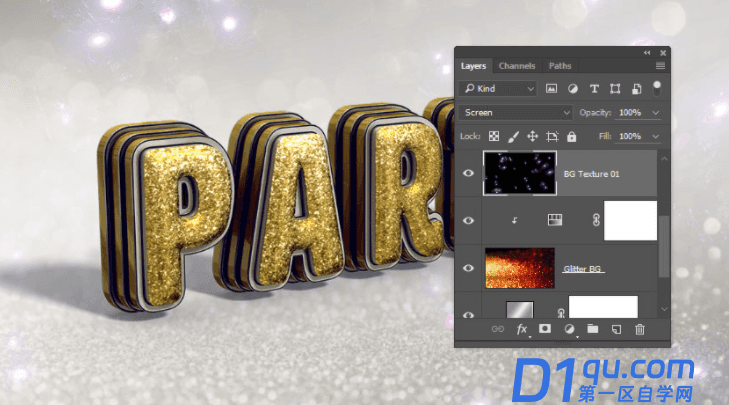
步骤4、将Salomdi hybrid c4d包中的hybrid3图像放在Glitter BG层的顶部,并将其层重命名为BG Texture 01。
将BG Texture 01图层的Blend Mode更改为Screen,然后根据需要调整其大小。

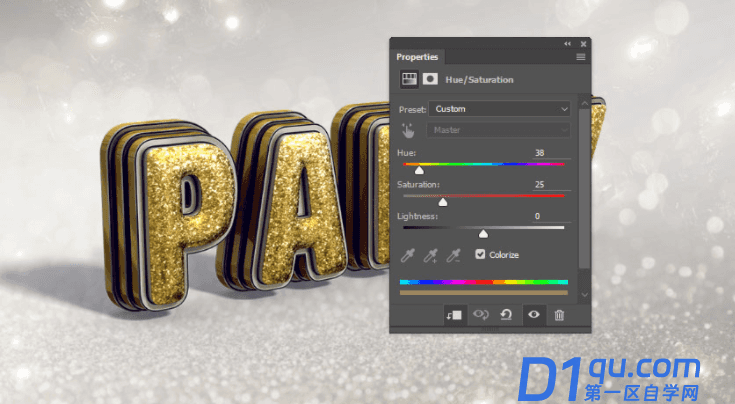
第5步、添加一个色相/饱和度调整图层,将其裁剪到BG Texture 01图层,选中“着色”框,然后将“色相”更改为38。

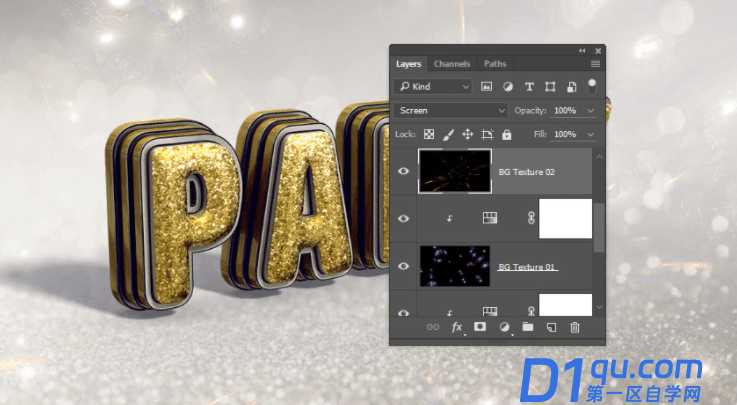
第6步、将来自C4d Pack 12 By Platina的Platinafx4图像设置在BG Texture 01图层的顶部,并将其图层重命名为BG Texture 02。
将BG Texture 02图层的Blend Mode更改为Screen,然后根据需要调整其大小。

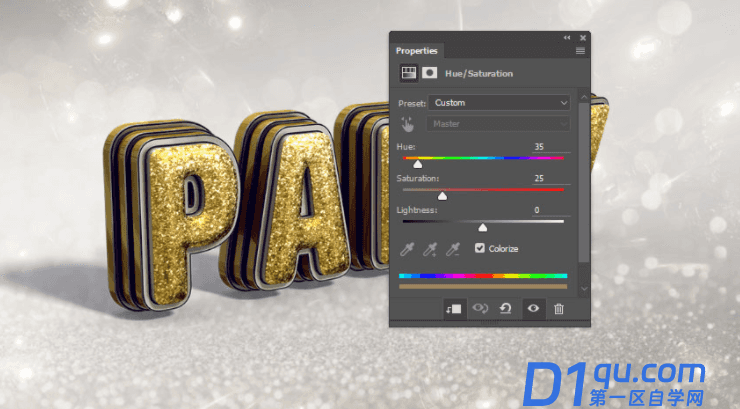
步骤7、添加一个色相/饱和度调整图层,将其裁剪到BG Texture 02图层,选中上色框,然后将色相更改为35。

16.如何添加火花
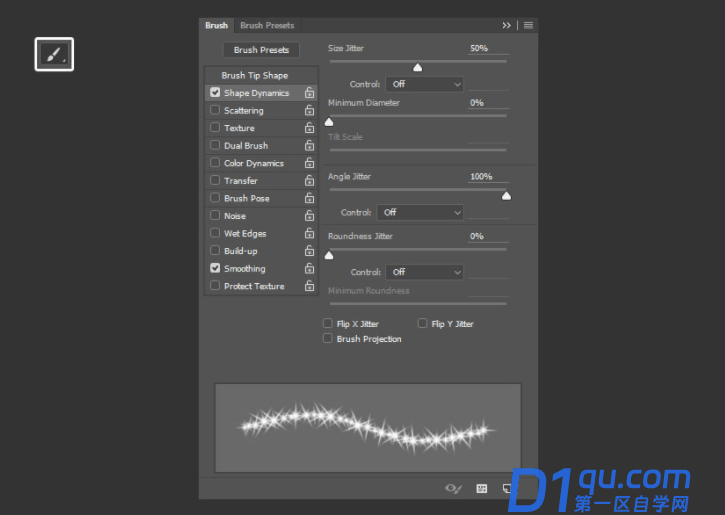
第1步、选择“画笔工具”,然后打开“画笔”面板(“窗口”>“画笔”)。
从“星型和耀斑”画笔集中选择所需的笔尖,然后在“形状动力学”选项卡下,将“大小抖动”更改为50%,将“角度抖动”更改为100%。

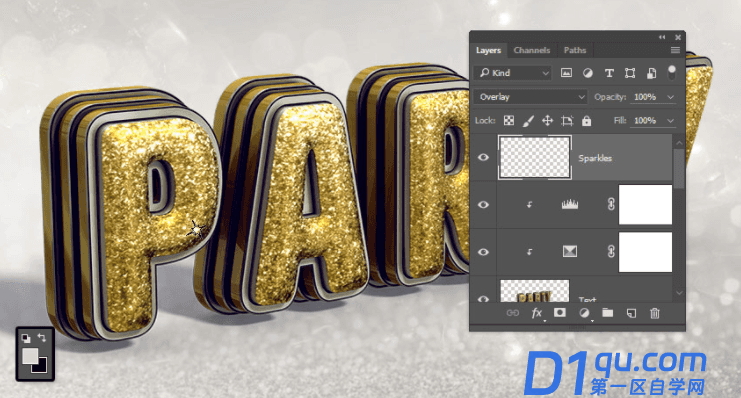
第2步、将“前景色”设置为#d6d6d6,在所有图层之上创建一个新图层,将其称为“闪光”,然后将其“混合模式”更改为“覆盖”。
将画笔笔尖的大小减小到您认为适合文本的值,然后开始单击文本的某些明亮区域以添加闪光。

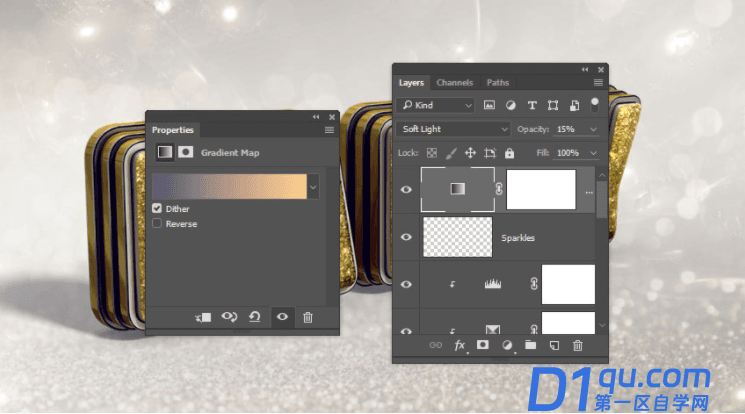
17.如何修改渐变图
第1步、添加渐变贴图调整图层,并将其混合模式更改为柔光 ,将不透明度更改为15%。
选中“抖动”框,然后使用#5a5871左侧,#b79787中间和#fdcd90右侧的颜色创建“渐变”填充。

第2步、如果愿意,可以尝试使用不同的颜色和不透明度值来获得不同的结果。