- A+
所属分类:百科知识
Axure是一款原型制作软件,使用Axure可以制作出生动多样的原型图出来,很多产品经理都会通过Axure来进行原型图的制作,对于使用Axure制作原型图,很多人都是不知道怎么制作的,接下来我们就来详细了解了解Axure画原型图以及制作滚动效果的操作方法。
axure画原型图方法:
第一步:设计一个草图,随便画一个带壳的原型图都可以。接着讲其它的原型体安装顺序显示;
第二步:将画好的原型图进行设置事件;

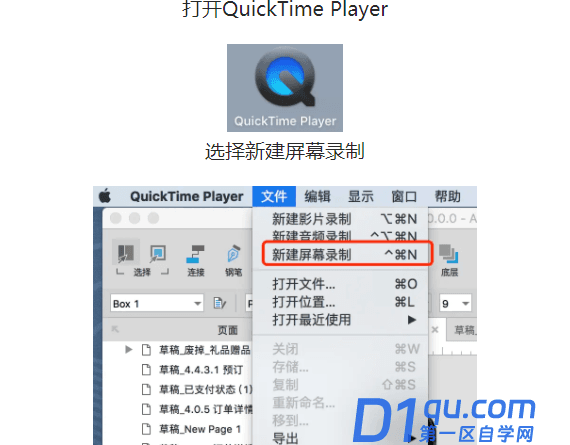
第三步:视频录制,录制之前先将原型图导出来,打开index.html;

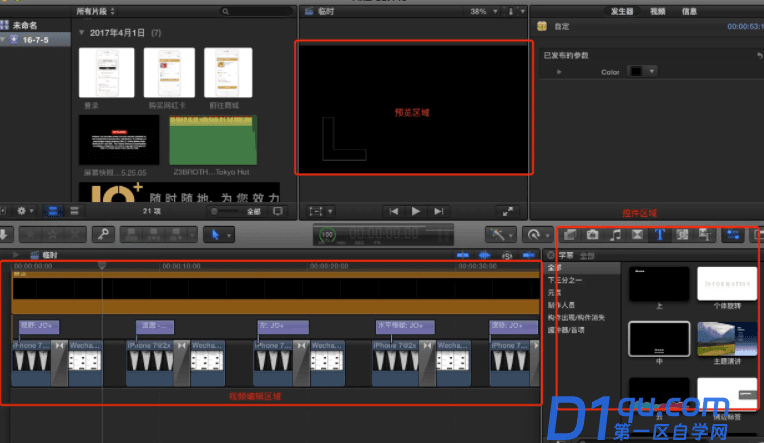
第四步:将文件进行一个排序以及整理;

第五步:加入交互以及一些文字说明;

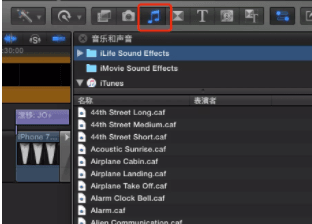
第六步:添加一些合适的音乐进去,原型图更为生动;

第七步:将视频导出来基本上一个原型图就画好了。

Axure制作滚动效果步骤:
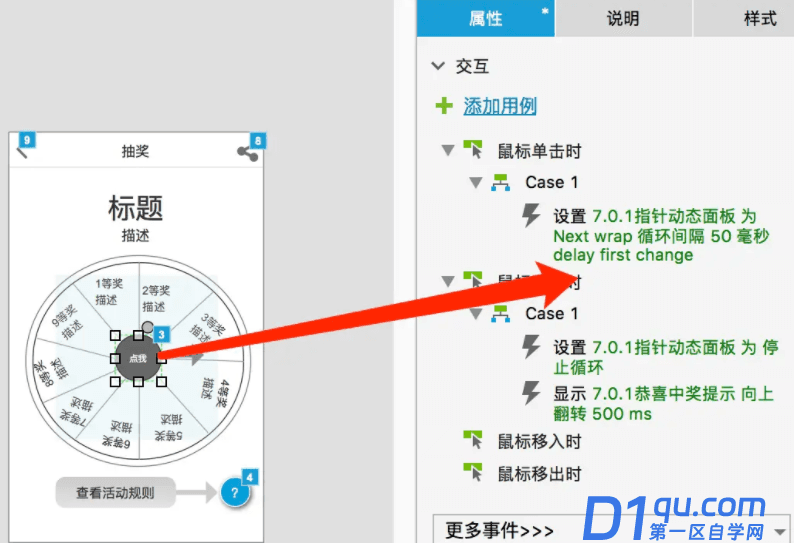
1、打开Axure,进入界面!新建一个空白页面,拖入一个动态面板;
2、进入动态面板里面在拖入一个动态面板进行命名;
3、打开这个动态面板输入所要滚动的文字;
4、同样操作制作出多个state;
5、对动态面板设置属性事件,输入载人时的属性事件并且进行设置(文字上下左右滚动设置调整);
6、设置完成之后就可以按F5预览效果了,保存下来就可以生成一个滚动效果的页面了。

其实,对于刚刚接触Axure的新手来说,从最简单的画原型以及滚动效果制作开始是再好不过的了,简单的操作学会了,那么对于后面的原型图制作还是很有帮助的。