- A+
axure是一款产品经理常用的快速原型软件工具,axure上面拥有很多的功能以及工具,如果充分利用好,那么将会对于axure制作原型很有帮助!想要操作好axure,那么就要将axure的基本工具了解好!接下来,我们就来说一说axure的动态面板以及中继器!

axure动态面板是什么?
其实,axure动态面板是axure在制作原型中使用最为频繁的一个元件!可以说是axure的核心功能之一了!
在制作原型图的时候,如果对于axure动态面板不熟悉不了解,制作原型就会有很大的影响的,制作效率也会大大的下降!
利用axure动态面板,主要是进行一个动态的交互效果制作!通过axure动态面板,可以进行以下几个效果的操作:
(1)滑动效果:动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
(2)显示隐藏效果:动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
(3)多状态效果:多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量
(4)拖动效果:axure动态面板制作的拖动效果就和手机上的滑动解锁功能以及手机页面纵向浏览功能差不多
axure中继器使用方法:
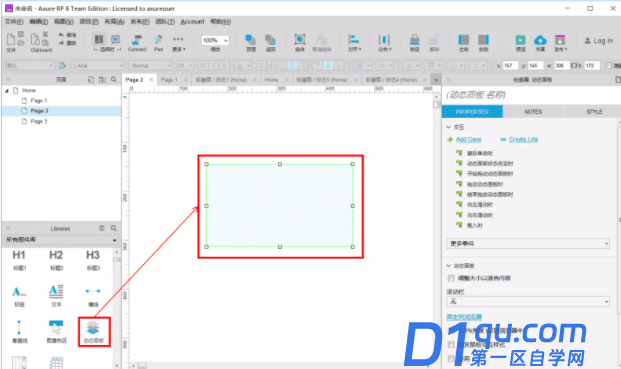
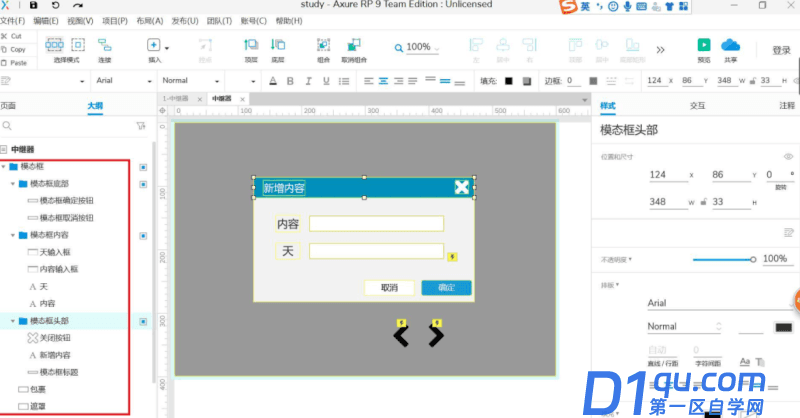
1、打开axure软件,新建一个中继器页面
2、在工具栏中找到中继器,拖至工作区,形成一列三个单元格表格
3、双击中继器进入编辑页面,此时会看到只有一个单元格
4、将这个单元格复制多两个出来,这样就有三个单元格了
5、返回中继器主页面,就可以看到中继器变成三列三行表格
6、在中继器主页面右侧属性面板添加行列并且取名方便认出,分别为序号、名字、性别。
7、再把名字和性别的内容信息补全
8、双击上方的“设置”将新添加的数据载入
9、再把剩下的“MINGZI”和“XINGBIE”设置同样的属性,即可在中继器中显示出来。勾选左侧的小,同时注意右下方有个fx的变量符号。
10、点击fx肌肉编辑文本界面将默认属性删除,点击“插入白你两或函数”
11、选中"Item.MINGZI"插入,将其他的也加入同样的属性,回到中继器界面就可以看到新加的数据都已经载入成功了!

好了,关于axure动态面板和中继器使用方法就介绍这么多,希望对大家有所帮助!