- A+
据某团队透露,自全司上下都配备macbook后,设计部的同事们纷纷将photoshop换成sketch,改变过程折腾了相当一段时间,于是留下此文,教你如何从photoshop迁移到sketch,那些正准备转移阵地的同学,节省时间就从这篇开始咯。
@teambition :sketch可以说是photoshop最佳替代,而且比起photoshop,它更侧重于用户界面的设计。虽然目前sketch素材还是太少,不过我正在着手解决这个问题。
备注:通过分析甚至是重复使用他人的作品可以取得进步,然后开始创作你自己的作品。在学习的时候,重新想像正试图解决的问题。学习他们的技巧,并它融入到自己的设计思考中去。

迁移:我的图标(my icons)
作为一个用户界面设计师,图标是唯一一种不必每次都从头开始的组件。图标被存储为svg格式,这是是一种广泛被使用的矢量格式,已经被越来越多地被用于css中,代替那种特定分辨率的内嵌图片。

有免费和付费的两种。付费版也不贵,非常适合入门级别的设计师。以下是我个人使用的svg图标集列表:
pixicon by jackie trananh ($5)
symbolicons ($35)
glyphicon ($59)
entypo (free)
batch by adam whitcroft (free)
psd图标集( psd icon sets):
brankic1979 (free)
iconsweets2 ($8)
broccoli by visual idiot (free)
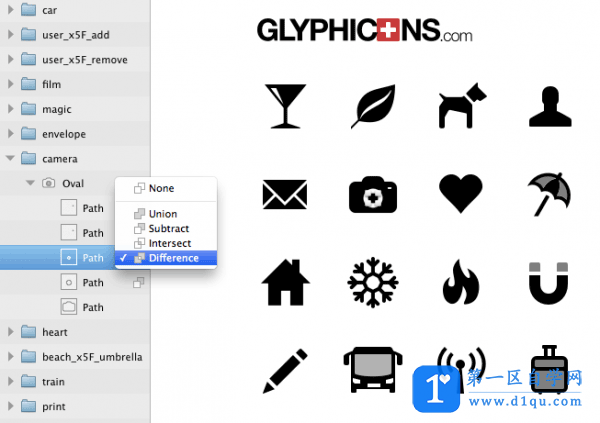
如何从photoshop导出形状到sketch中
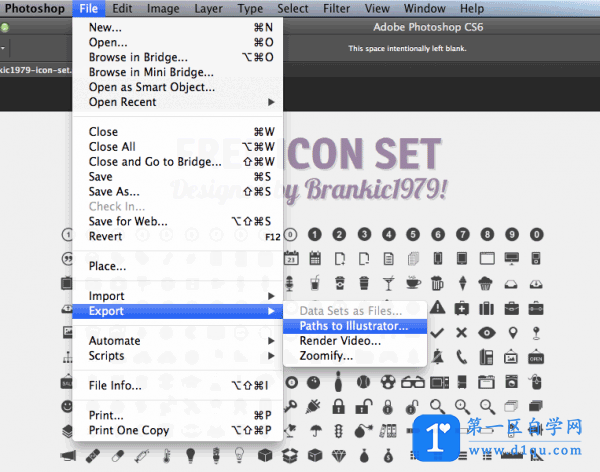
如果你有photoshop格式的图标集,那么这个导出的流程会稍微复杂一些。除了photoshop之外,还需要使用到illustrator:
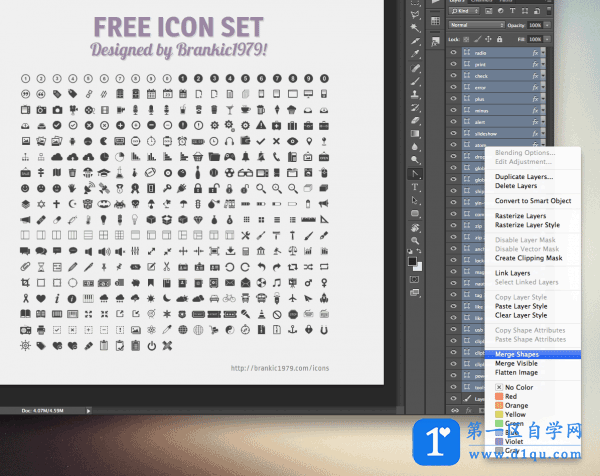
1,在photoshop中,选择所有的photoshop形状层 ( shape layers )和合并形状(merge shapes)。


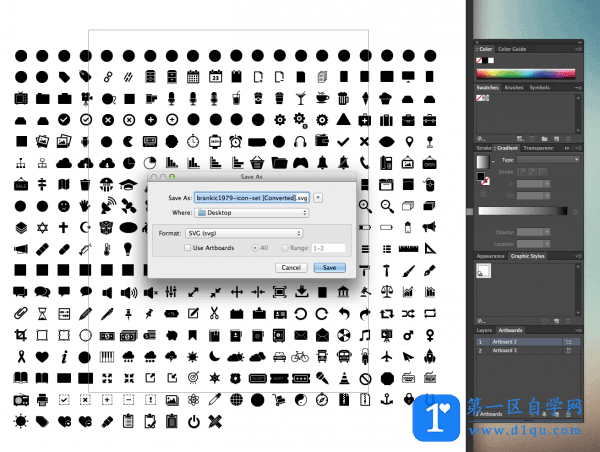
4,文件——>保存为svg格式

迁移:我的图案
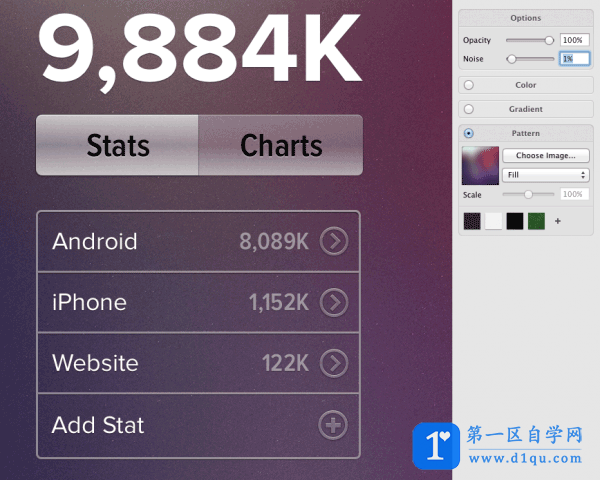
除非你是一个纯粹的扁平设计师,否则你会需要在设计中使用到图案材质。你的客户可能也会要求。 sketch有躁点预设,但是如果你有更高的要求,你可以在把photoshop的图案文件保存为单独的图案文件,然后导入到sketch的图案文件库。没有迁移工具。可以试试subtle patterns,一个图案网站。

设计师应该避免回头看自己的旧作,所以,这其实是一次从头开始的机会。sketch是100%矢量软件,所以没法导入带有大量位图效果的psd文件。从我个人使用fireworks的经验来看,整个流程也不是完美的。许多样式都出错了。甚至是字体看起来也特别丑。


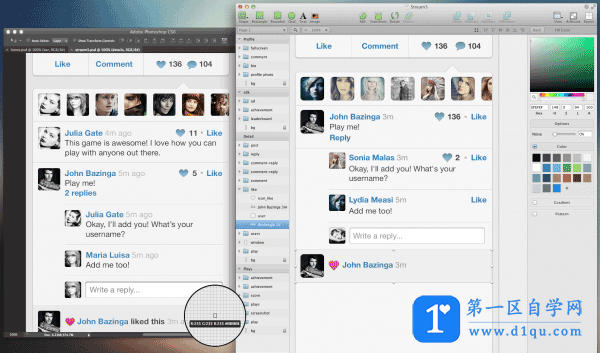
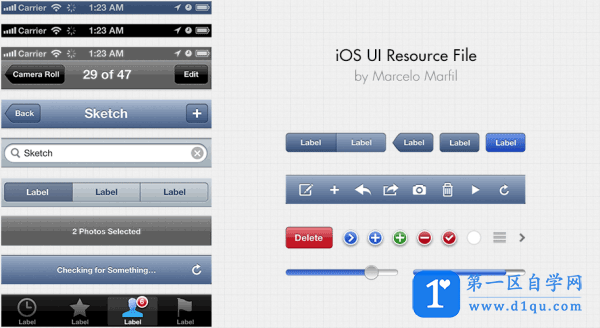
sketch ios kit by marcelo marfil
safari and ios6 template by benjamin de cock
navigation bars
ios message ui by ben breckler

通常我是不会分享我的设计文件的,但是,既然它能帮助新用户更快上手sketch,那么我就破例一次吧。
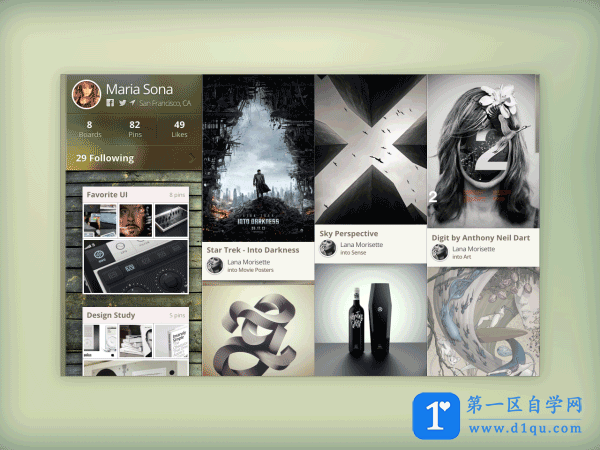
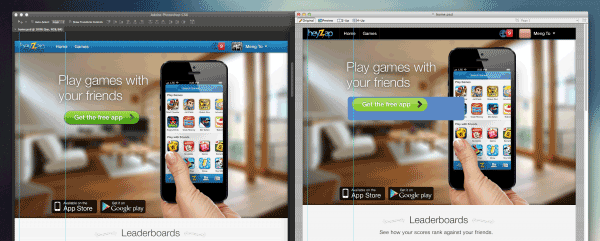
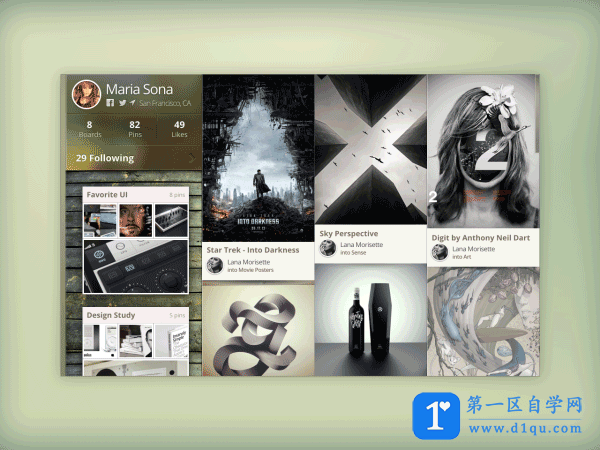
pinterest concept
iphone(phone image by paul flavius nechita)
dribbble concept

结语
除非你像我一样,已经使用了3个月以上的sketch,要不然你可能还是会回去用photoshop,编辑老的psd等需求,或者图片编辑、图片绘制、等重的图片设计工作。然而,我们需要知道的是,有一种photoshop的替代品,它可以完全专注于用户界面设计。一种集结了photoshop、illustrator和omnigraffle等优势、可以匹敌adobe的工具。